আমরা যারা ব্লগিং করি সকলে'ই চেষ্টা করি ব্লগের পোষ্ট আরও আকর্ষণীয় করার জন্য। আমরা যখন CSS-HTML-Javascript সহ ভিবিন্ন কোড নিয়ে পোষ্ট করি ঠিক ঐ সময় keyboard-symbol ব্যাবহার করার প্রয়োজন পড়ে। যেমন Ctrl + F - Ctrl + C ইত্যাদি - যাহা দেখতে তেমন আকর্ষণীয় নয় । তাই keyboard-symbol ব্যাবহারে আকর্ষণীয়তা বাড়ানোর জন্য আজকের এই পোষ্ট।আশা করি আপনাদের ভাল লাগবে - যেভাবে ব্লগস্পটে যুক্ত করবেন।
✯ সার্চ করে পাওয়া ]]></b:skin> কোড এর উপরে নিচের CSS কোড টি পেষ্ট করুন।
kbd{
border:1px solid gray;
font-size:1.2em;
box-shadow:1px 0 1px 0 #eee, 0 2px 0 2px #ccc, 0 2px 0 3px #444;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
margin:2px 3px;
padding:1px 5px;
}
✯ এবার Template Save করে নিন।
✯ আপনি পোষ্ট করার সময় keyboard-symbol ব্যাবহার করার প্রয়োজন হবে-ঠিক তখন
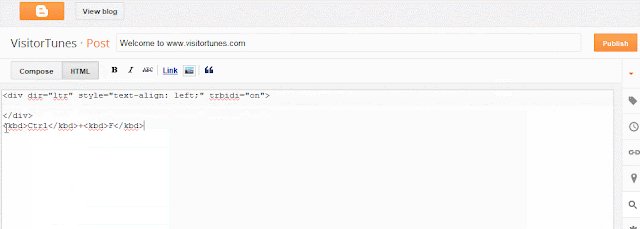
পোষ্টের compose> HTML বাটনে ক্লিক করে নিচের HTML কোড গুলো প্রয়োগ করুন।
compose>HTML বাটনে ক্লিক করে নিচের HTML কোড গুলো প্রয়োগ করুন।

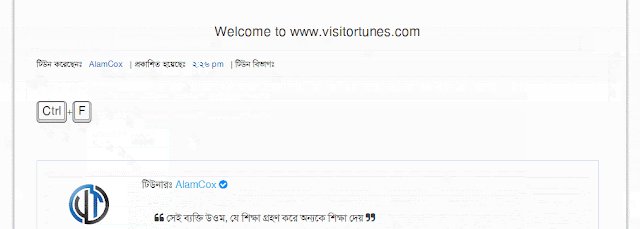
<kbd>Ctrl</kbd>+<kbd>F</kbd>
<kbd>Ctrl</kbd>+<kbd>C</kbd>
<kbd>Ctrl</kbd>+<kbd>V</kbd>
<kbd>✯</kbd>+<kbd>R</kbd> ✯ যদি কোন কিছু না বুঝে তাকেন মন্তব্য করে জানাতে পারেন।




No comments:
Post a Comment